So hey, I’m one step closer to being a triple-threat model: 3D modeler, photographic model, business modeler.
All joking aside, I was really nervous about joining up for Lean Startup Machine (LSM) workshop this weekend. Sure, I had read The Lean Startup book by Eric Ries, but to apply it as a group in a concentrated 48-hour workshop series was different than reading up on inspiring methodology. After all, I’m most comfortable when I get to hide behind a book to give me insight to the world.
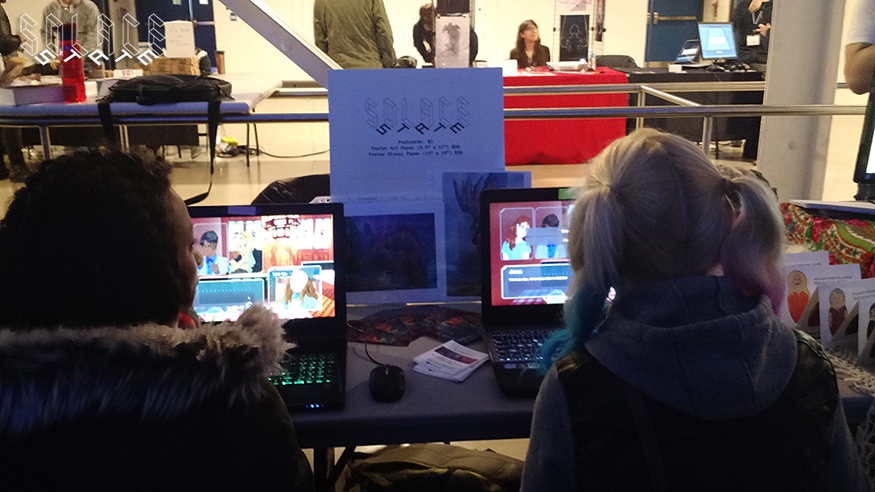
The moment that I stepped onto Decentral where LSM would headquarter over the course of 48 hours, people who are strangers to me did an elevator pitch of their startup idea, and then we coalesced into groups around the best ones to create a viable product-market fit. That’s the goal. And the process is something that would otherwise take businesses a few months or more: We had to create the Minimal Viable Product and present it in front of a panel of judges within that time. Plus, we had to gather as many interviews and people-based metrics as possible to declare whether or not we actually had a useful product, and not just a product that no one would buy.

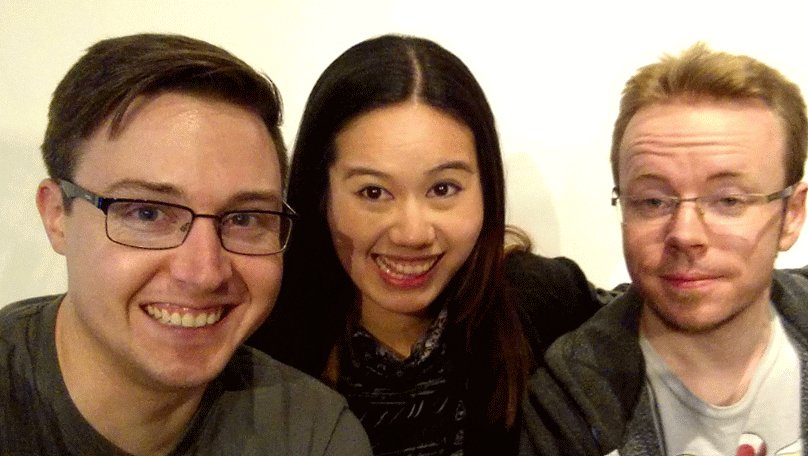
Organically finding the startup group whose idea appealed to us. Photo by Rami Sayar.
I was anxiously certain that I would stick out like a sore thumb. A burden. I have no experience whatsoever in business, finance, accounting, nor even entrepreneurship. Instead, I have a background in academic humanities theory, 2D and 3D visual arts, game engines, and a tendency towards esoteric and tangential conversations. None of them felt like they translate very well to Lean entrepreneurship. But the tipping point is this: There’s no guarantee that people can derive value (emotional, intellectual and/or spiritual) from my art, and that’s the scariest proposition that any artist have to deal with. Everything else, like my worry for lack of business experience, pales in comparison to this desire to do something about this productive stagnation.

Also, is there treasure at the end of the rainbow? I’m curious.
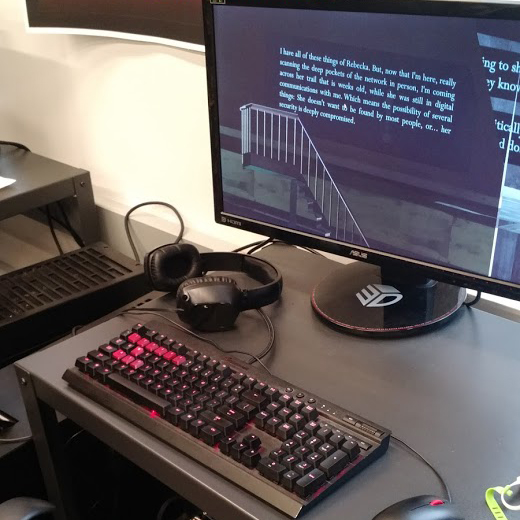
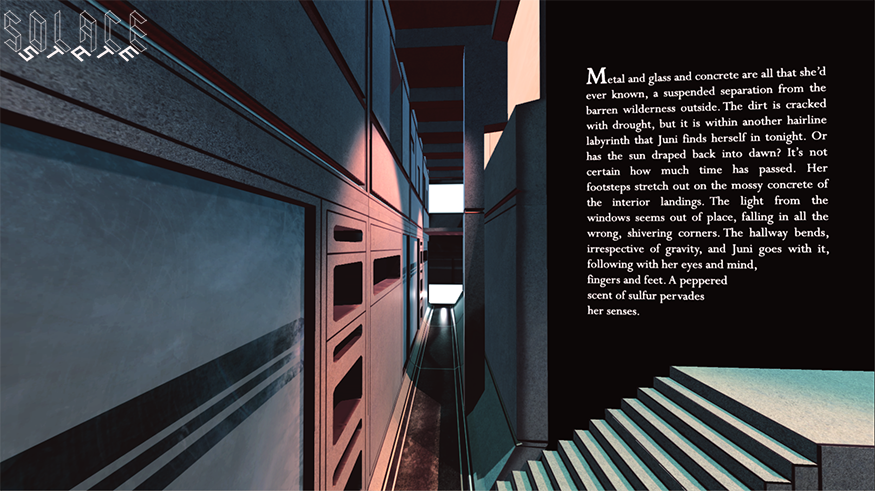
This is how I work: You think that this 3D real-time game scene below looks pretty good? Think again. I can name forty things off the top of my head that’s subpar with it: It’s in an old game engine, so the lighting shaders and occlusion aren’t as great as it can be. The amount of weathering and grime between bed, lamp, walls and floor are unmatched, making it look like they all come from different decades. The 3D effect could pop out more for the tiles. The metal frame is too shiny. The mattress should be lumpier. And so on goes the tunnel vision. Believe me, it’s legitimate, this is how professional artists ought to think. Similarly, too, this carries into my level of discernment and aggressive rigour for creative writing.

Even the perfectionists are wary of this. But you learn to be satisfied with what you’ve got, because inevitably there’s a deadline. And I suppose there’s a reason I’m pretty obsessive about modelling hospital-related assets… P.S.: It’s really hard for me to post the blue comic doodles in this post because they look really unfinished to me. I had a huge internal fight with it the whole way through.
LSM teaches the opposite of this type of behaviour. It’s much more proactive, focusing on asking questions rather than executing based on a particular set of parameters. They’re two divergent ways of creativity with some very contrasting set of goals. If I could summarize one of the key teachings of the Lean mindset, it is to not assume anything about your final (or even preliminary) product, no matter how “cool” you think that it is going to be for your potential customers. It’s about not thinking about the solution right away until you know the problem that you are trying to solve, and who has that sort of problem or is in need of a new benefit and convenience in their lives. Put that way, it’s incredibly empowering because you’re putting something together for a non-abstract “somebody”, not just taking something apart to put together for the sake of the exercise.

I’m pretty sure that this isn’t the solution to the puzzle.
At the same time, it doesn’t mean that it has to negate the personal vision. It’s not a zero-sum game. The most non-abstract “somebody” is myself. And I’m trying to tell myself this, even though I know that it’ll be a psychological fight all the way: Don’t work in isolation. Don’t be the artist who completely forgets to look at the discerning eyes of another person while working on that beast of an oeuvre. For creatives, I believe that there are times when, as we hit a plateau, it seems impossible to move past that “block”. It shouldn’t be that way, because all art pieces and all forms of storytelling are conversational. They’re meant to communicate.

Sometimes we just gotta have a heart-to-head. (Heart, be nice!)
Art is also meant to listen. As Todd Charron explained, “Listening is the willingness to change.” Art is often very much about listening to a broader society in order to cultivate a meaningful reflection of it. So, many of the ideas embedded in LSM itself doesn’t necessarily always have to pertain to customers, but it can work as well for audiences or other receptive learners. Instead of asking people, “Will you buy this”, I can always ask “Is this meaningful to you”, should my key goal privilege cultural and expressive values.
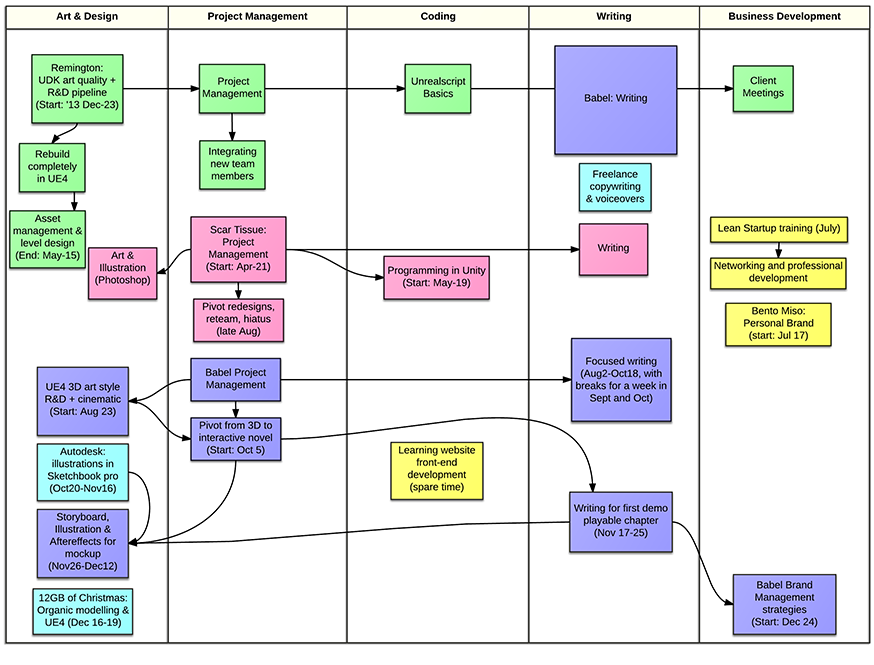
Much of what I’ve learned at LSM is really something indescribable because it is the process of learning for yourself and your team – and learning to fail. What I can say is, I agree with Ramli John when he wrote that “LSM is not a rulebook. It’s a mindset.” And there’s nothing to say that mindsets and pipeline-specific methodologies can’t co-exist together. But it will be an experiment all the way, and many testable hypotheses. It’s where I can’t let too many ideas bubble over without being able to look at the basic chemistry behind it all. Fellow attendee Cherry Rose described it best, and even with a drawing: You start off with a lot of seemingly brilliant ideas, but then you test it and find that you can only take the best, and then layer on new ideas, and keep building and culling. Like layers of sediment.

Bear with me, I’m an Arteeste.
The LSM learning would not have been so eagerly appropriated by me for potential use in a non-profit centric mode of production, were it not for the community atmosphere there. I love all the learning and shifting of mindsets at the Lean Startup Machine (LSM) weekend. I have not met a mentor that was not supportive and willing to share their insight, as well as give us the necessary push to move us out of our comfort zone. Everything felt well-paced. There’s almost an “aha, I’m joking”, because the pace was so frenetic and kinetic that made you look back and go, “wow, I didn’t realize I was capable of that”. But the point is that we are capable, and we achieved a lot in those 48 hours.
Is LSM for everyone? Not at all. It’s not a stroll in the park, but more like scaling a mountain. I think some would absorb the value of it much better than others. It’s a draining, sometimes heart-breaking process. It’s like going through an emotional relationship in a compressed timeline. It’s all about facing up to rejections, but also moments of high reward because you know things just clicked. But, most of all, it’s about the willingness to learn and listen. The willingness to help others and to be clairvoyant to the strengths and weaknesses in human nature, of yourself, your team, and of the people that you interview to find your customer base.

Our team picture. We actually had to get out of the building to get real customer responses to our ideas. Photo by Ian Gerald King.
As a “mountaineer” of LSM this weekend, I think that I really got a glimpse of how different the whole atmosphere of thinking at this strata is. To evaluate my performance through this analogy, I think that I packed fairly light but was not really capable to carrying anyone else’s load. Sometimes my gaze would wander to the faraway vista or the flowers rather than the task at hand. And, while breaks are very necessary, sometimes the tangents strafe away from the goal, even if it was only a few seconds of unrelated discussion. One of my teammates, Joe, was very good at getting me back on track, as he never scolded me when I did not comprehend something. Instead, he led the way by kindly re-enunciating the useful examples, once even with diagrams, thus allowing me to more proactively contribute ideas that are more pertinent.
That’s the other thing: Like scaling a mountain, it takes patience with oneself and with the team. This was something that I think that my team members exemplified well.
I think that, by the end of the week, I had made it to the middle of the mountain. I was looking up at the parts where there are icy slopes and deemed it a bit too scary for myself. I was not able to sell a product to a customer, whether it was product concept or an actual, physical prototype, in order to most truthfully replicate the exchange of value with the early adopter. Mike from my team put forth the Herculean effort to do just that, carrying around 10 pounds of our product to our target market.
If there was one thing I wish that I had discussed more with fellow participants, it is how they learned how to become more comfortable speaking to strangers that they ended up getting some really engaged conversations. Team leader Neil and I did have one case of that where we had a young woman get so excited about our product that she told us what design consideration would work best for her usage. I want to know what would trigger that more, and I will ask for more advice as well as just learn by discovery.

Many useful perspectives to scale a mountain.
I had asked the question of whether or not the Lean mindset can be applied to “art” projects. MC and Mentor Jason Cheong-Kee-You offered me the open-ended response: When we are designing startups at LSM, much of it privileges text and speech. What has yet to be explored is the power of visual imagery and interaction, both of which game-making exemplify. How we can create simple and meaningful experiences out of those two additional modes to connect with potential audiences is a very relevant realm to explore. And the neatest tidbit? These experiences do not need to be complicated in order for it to be a testable experiment.
To close off, I subtitled this blog post as a “Net-Work of Possibilities” because it really is about understanding how our work and our solutions are tied to a network of different groups of people, whether they are consumers, audiences or developers, and what they each need. Cast too wide of a net, and the product that you have spent all your energies building might be something that is not useful to anyone, and thus not useful to a company. But at the heart of it, it is also about motivation and creation, and thus the core observation and organization skills enhanced through LSM can be adapted through so many kinds of projects, even when maximizing monetary gains is not its primary goal.
Thank you to all those who made the weekend possible: Mentors Jason Cheong-Kee-You, Ian Gerald King, Robert Mackenzie, Nick Piquard, Todd Charron, Jane Wang, Rami Sayar, and many others! Thank you also to my team Neil Lachapelle, Mike Imeson, and Joe Goski, whose creative energies are really inspiring! Thanks also to fellow participants Cherry Rose, Padraig O’Shea, Sergey Kalnish, Andrew Witchell, David Lewis, Shuai Zhong, Ashlam Abowath, Fahad Khan, Juan Galt and numerous others for welcoming the sharing of ideas! Hope to meet up with you all again to continue such creative conversations.