Unite the people and ignite the revolution. As a hacker, make your mark in hundreds of moral choices. 3D Visual Novel Solace State is available today on Steam and Xbox! You can pick up your own copy at: Steam: https://store.steampowered.com/app/928000/Solace_State_Emotional_Cyberpunk_Stories/ Xbox: https://www.xbox.com/en-IE/games/store/solace-state/9nr5h934436j Remember, you’ll get to meet Torrent! Here’s his new social profile: Additionally, […]
Posts
Solace State is a visual novel that requires a lot of testing, due to its complex narrative, custom 3D text-in-the-environment system, and trippy sci-fi camera transitions. Less than a week before the game’s release, Kas Millard shares the process.
Long time no see! With days until Solace State’s launch date on September 14, we are trying something new with reaching out to folks across social media and even to our mailing list. This includes trying Ghost, a mailing list publishing platform! Let us know what you think about our longform content in the form of these newsletters here, because a few of us on the team love writing and sharing behind-the-scenes content.
Solace State is a game about empowering friends and hacking the system of a hegemonic biotech conglomerate. It’s also a visual novel that doesn’t look like a visual novel. This is because the 3D text system and its trippy sci-fi camera transitions are custom-designed for the game. And this means that we have a lot to quality control and test for, especially for a small team!
Kas Millard (she/they) is Solace State’s QA Tester and has done some heavy lifting to make sure that everything from the right characters show up on screen to that the music gets played at the right volume! For a game with 38 endings, 31 fully illustrated characters, and over 200k words, this is no easy feat! Without any further ado, Kas shares their insights below about what makes QA so important for a game of this scale.
Enjoy,
Tanya Kan
Director & Exec Producer
Quality assurance is one of those things that tends to be misconstrued by those not familiar with the work. Every QA tester has, at some point or another, tried to explain their job to someone not in the industry and was inevitably met with the dreaded response of:
“Oh. So… you just play video games all day?”
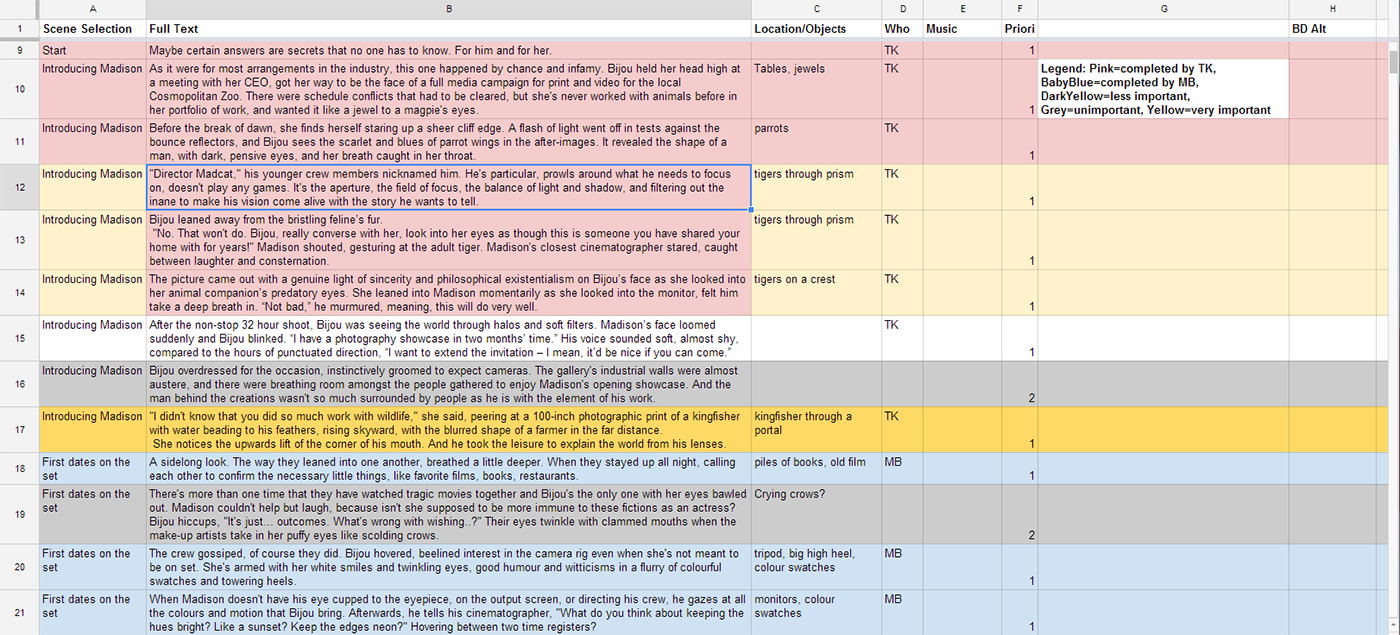
We’re definitely playing more video games at work than your average nine-to-five, but that’s not saying much. It’s telling that one of the first things told to prospective game developers is, “Don’t go into game development unless you like looking at spreadsheets.” To some extent or another, that’s true. Game development and spreadsheets go together like peanut butter and jam. And that’s true of everything from budgeting to tracking bugs to even keeping our scripts well organised!
QA is not one-size-fits-all
QA isn’t the sort of thing that is a one-size-fits-all solution. Each game studio will have different needs, as will each project, from company-specific protocols and policies to particularly egregious bugs that require testers to completely redefine the way they’ve been doing things. Working in quality assurance means adaptability. QA’s job isn’t to fix bugs, it’s to find and report them, so it’s important that we do our best to ensure that we do our best to work with the rest of the team and what they need from us. Working on Solace State was no different.
While some issues could be easily logged and reported to the team, other issues were not quite that simple. Sometimes issues only occurred under a very specific set of conditions, requiring a lengthy set of instructions on how to reproduce the issue. Occasionally, it even requires video footage of the issue happening in real-time! On occasion, a seemingly new issue would appear, only for it to be a previously-resolved bug that had reappeared elsewhere due to a change to the code. In those instances, it was important to find the old report and link it to the current issue so that the new fix didn’t accidentally undo the previous one.
But Solace State is a visual novel that doesn’t look like a visual novel, and it also doesn’t have routes that completely branch off from the overarching city-wide conflicts and story arcs. With that came unique problems that required equally unique solutions.
When I first started working on Solace State, we were still a long way from what would end up as the final, shipped product. Much of what would end up in the final version of the game had yet to be implemented; from complete visual rehauls of Solace State’s original demo to massive story moments with choices that would affect the whole game. For instance, Sueli – who would quickly become one of my favourite characters – didn’t even have a finished romance route yet! So how do you test a game that isn’t even finished yet?

Right from the beginning, Sueli was one of my favourite characters. This screenshot is shown with the OpenDyslexic font option.
Testing from big questions to small
Well, my first task was to test the basic functionality of the game – especially the core fundamentals that would require extensive fixing because they don’t work with certain inputs and impact the game regardless of the scene. This was the stage where we focused on making certain that anything that would come next would have a solid base to be built upon. It is so crucial to have testing early on because of this!
This was the time to be asking the big, important questions. Can the game run from start to finish? What happens if I press the button that the game wants me to? What happens if I pressed a button that the game didn’t want me to? That last part was my favourite.
QA often requires you to play the game like no one probably will, but what if someone does play like that and breaks the game? I remember one of the first bugs I discovered was when I repeatedly pressed the interact button while the game was starting up, players would skip over the main menu and immediately start a new game. Our Generalist Developer, Seamus Ly, would later ask me why I was pressing buttons when there was nothing on the screen, and I just laughed and said it was because I got bored while waiting for it to load and that players would likely feel the same.

The main menu of Solace State showcases the most important menus of the game. From here, players can create new games or load old saves as well as adjust their settings for a better gameplay experience.
From there, testing gradually became more specific. Was continuity maintained between scenes, especially when players made choices that altered the story? Did every aspect of every system work as intended? Were the intentional functions of those systems properly communicated to the player? Were those functions communicated well? If this was someone’s first-ever video game, would they know how to play it?
This was also the stage where new content was gradually getting added, which came with a twofold problem. First, all that new content would have to go through all the previous checks. Second, and perhaps most frustratingly, the solutions to the previous issues would have to be checked to ensure that they still worked with the addition of new code. This often meant that the issues we had long considered resolved would reappear once again.
Tracking issues
To help document all these issues, the dev team utilised a project management tool called Trello. With the help of developer Ryan Miller, the dev team adapted Trello plug-ins so when we experienced a bug in-game, we could export out our log debug files as well as a screenshot that would then be uploaded online.
Trello was a particularly useful service used by the dev team to help keep track of bugs, prioritise, and communicate with each other about bugs.
Think of the log debug file like a grocery list of code, with a full written list of things that happened while the game was running as well as any errors. This log debug file is custom written by our development team so that we get the information that we want. We could then look at all the reported issues from the team, and add in any missing details, additional notes, or things like video footage and more screenshots and put them into different categories for different developers to address. Sometimes there would be an issue with a character’s art, so those issues would be filed under the appropriate art category to be fixed by one of our artists. This keeps everything organised and helps to play to every developer’s strengths.
As these bugs and issues got patched out, they’d be sent out to be confirmed as fixed by quality assurance–that’s me!–who would run tests to see if the issue had been fully resolved. If they weren’t resolved, I would make note of how and where the issue was still persisting. On occasion, fixes would be correctly applied but sometimes they wouldn’t work on a practical level.
For instance, a character was too close to the camera in one scene, but the fix moved them too far back and now the perspective of the scene doesn’t work. Or, after making a change to an object, the object would go back to its default state… which happened in this hilarious-looking character art bug of the one and only Alden Aldridge himself.

I don’t actually think additional context is needed for this one. (There are Alt Text for all the images in this article though!)
Scope and constraints on testing
Still, if issues couldn’t be fixed, whether this be because of technical restraints or time, we would have to sit down and consider a new approach. Then it was a matter of rinse and repeat. On paper, it doesn’t seem like too much work, but I think it’s important to remember just how much content Solace State contains.
Some estimates place the average length of a novel at around 50,000 words. If we’re just talking about what’s in the final, shipped version of Solace State at over 200,000 words, we’re looking at over four times that! That’s not counting the in-game codex (it’s a dictionary of names and terms), either! And all the additional documentation? The scripts? All the documents containing all the planning? Every single piece of writing that’s behind the final product? We’re probably looking at double even that number. That’s enough to be giving several multi-installment book series a run for their money. It all adds up very quickly.
For every page of content that ends up in the game, there’s easily three that didn’t and an additional five pages of documentation, planning, and drafts.
It’s very important to take that into consideration with game development. What may seem easy at first may not end up that way. That’s important for every member of the development team, and that was something I had to remind myself of when I was making suggestions to the team about features that just weren’t working in the final product. We had a small team, and that meant limited resources. If I discovered a problem, I would both have to consider how and why that problem occurred, as well as what the solution could be.
While the ideal fix for a problem might have been to rebuild the system from the ground up, sometimes there just isn’t the time or the manpower for that. It’s easy to think of what we could do if we had an infinite amount of time and just as much money, but it’s less easy to be aware of bugs on a technical scale while also managing player expectations, staying within budget, and also making certain members of the team can hit their respective deadlines.
So how can we fix the problem?
Well, let’s look at it a different way.
What is the problem? Is it a problem on a technical level? As in, is the problem actually one that is purely just based on code not working properly? Or is it a problem because it’s working as intended, it’s just that the intended function is unclear or otherwise not communicated well? Can we solve the problem by adding an additional line to the tutorial instead of completely redoing the entire section?

This was a particularly fun issue to discover. Reloading a save with instant messaging choices could infinitely duplicate the choices. We later discovered that this affected all instant messages, leading characters to spam text the player if the player reloaded a save.
An intro on accessibility
Another thing I had to test for was accessibility, and accessibility is a much broader category than one would think. There’s the traditional accessibility that people tend to think of–audio, visual, and physical impairments–but there’s also accessibility in the sense of the base level requirements necessary for even able-bodied individuals to play comfortably.
This meant that accessibility checks ranged from checking for colour blindness friendly colours options to different fonts options for those with dyslexia to making menus autoscroll so players didn’t have to manually scroll every time. This was an extensive process, and it’s one that we look forward to talking about in a different blog post!

The settings menu underwent several revisions throughout the development process. As we added more features, we added more options to enable or disable them so each player can customise their gameplay experience to what works best for them.
Solace State is multiplatform, and that means taking the technical limitations of each platform into consideration, as well as each input method and the standards and expectations set by the average player on each platform.
In conclusion
So, yeah, as one of many crucial steps, we are playing games for a job. But we are also editing, we’re documenting with clear and technical language, and we’re providing the back-end support so that others can spend more time doing what they’re good at. For a project like Solace State, that’s a lot of work, but it’s work that needs to be done, and I can’t say I didn’t enjoy doing it.
At the end of the day, game development is about picking and choosing your battles carefully.
Sometimes the easiest answer isn’t always the correct one, and sometimes the correct answer isn’t always the easiest one.
That doesn’t mean that the answer still doesn’t need to be found, and for anyone looking at working QA in games, I wish you nothing but the best of luck.
Kas Millard (she/they) is a Toronto-based game designer and freelance artist currently working as a QA tester and Social Media Manager on Solace State. You can see Kas’ website here.
Want to read more deep-dive game development content? Subscribe to our newsletter here!
Solace State is a cyberpunk visual novel where you play the young hacker Chloe who confronts political plots as she fights for her friends and her neighbors. Your choices in building up relationships and communities can revolutionize into more or less freedoms.
Solace State is available NOW on Steam and Xbox! Please buy or wishlist today!
How do I deal with the challenge of creating art about trauma, during a year when challenges seem more insurmountable than ever before?
Solace State in 2021 has seen more production development from both myself and our larger team than in any previous year. But, on the other side of this is the vulnerability of tapping into myself to write fiction about social trauma and transformation, while experiencing my own grief and loss.
I’ve been working on Solace State as the video game’s director for years, and it has become a full-time focus since 2017. I’m a studio owner who balances administration and marketing with development work, which includes leading in writing, art direction, 3D art, game design, and level design. And I’m making this game so much bigger than what I initially anticipated, because I need to tell this story about a young woman coming to grips about how her personal anguish over injustice has a political root. It’s about her journey to find herself in a community and move away from wholesale apathy, and really gain ownership over the choices that she can make.
In writing Solace State, it is like I’m balancing on a knife edge of being too pithy with hope while conversely being too grim. My heart aches with seeing more people in positions of authority backsliding into symptoms of tyranny around the world, which means that there are marginalized populations somewhere who lose badly, through loss of life and liberty. There are countless times when the depths of my own grief circumnavigates my learned academic compartmentalization from my political science degree, that analysing institutional fracture points is far from the experience of perceiving the malaise of their fallouts. There are days when I really dig into my head and grapple with what I think I can offer.
None of us exist in a bubble away from politics, health, art, and work, so all my life I’ve never separated these spheres from each other, and made politics and health my art’s key themes. To me, art is resistance when it seeks to inclusively and intersectionally strive towards equity. And the first step with grappling with this, and actualizing what that ideal can mean in action, is the act of talking to one another. And as pithy as it sounds, it has helped immensely. Talking can be resistance, too.
Secondly, just the act of creating feels like breaking away from a cycle of doom scroll and destruction. Creating feels like distilling and bottling up a bit of hope for now, and for later. Maybe, even, feels a little like reminding myself to hold on fast to those humanizing ideals.
As for Solace State’s core development, our team has gotten larger since the beginning of 2020, bringing five additional specialists to help with Solace State’s production pipeline. And everyone brings with them unique perspectives and experiences. I learn something new weekly from the most junior to the most senior person, and that starts feeling a little like soothing away grief’s clutches.

The leading four characters Torrent, Chloe, Sueli, and Alden in our key art drawing, illustrated by SeageArts in 2021.
The narrative now has over 30 characters with narrative lines and character art. I also added in a new main character, Sueli, who has both her own character arc as an experienced community leader, and can be Chloe’s potential love interest. Sueli is uniquely challenging to me as a writer because I’ve lived with the story of Chloe, Rebecka, Torrent, and Alden and how they intertwine for years, but now I cannot imagine how Solace State works without her.
We’ve expanded a lot more narrative nuance into how different characters experience gradual autocratic control, including through increased militarization, misinformation, and crackdowns.
We also improved on a lot of character art rendering, so that the camera can pull in tighter to give you those deeply emotional shots of the character’s expressions. This is combined with a lot of large 3D neighborhoods for Chloe and her gang to explore. Much of the architectural modelling is already complete, though we are working on adding details, colors, and shaders to them to really make them pop.

Chloe and Torrent sitting in a kitchen – S C H E M I N G. This particular section shows how the speech bubbles appear at the bottom of the screen for easier readability for a longer period of time.
Speaking of legibility, after some testing, we made the speech bubbles ADV style so that it’s much more easy to read for hours (ADV style is the more typical UI design style of having a screen-space text box at the bottom of the screen). Previously, 3D speech bubbles were rendered at an angle and limited our camera composition as well. The diegetic text and the transitioning cameras are still very much features we’re keeping, of course!

GIF: See the hacky transition and the glowy atmosphere at work as Chloe and Sueli flirt with each other!
There’s a certain kind of pressure when making art about personal and political trauma. It feels harder to give myself allowances when I don’t hit certain self-imposed milestones. That’s even when we’re creating more progress as a team than ever before. 2021 saw me almost double my own development hours, and use those hours even more efficiently. Each month, I’ve made progress on writing and editing the narrative, art directing, level design, and 3D art, and balancing with administration, producing, funding, budgeting, and marketing.
Writing the entire narrative script is almost done, and there’s a part of my heart that shrieks at that, because how can a story be done? But it will be, and it’s a warming feeling nowadays that, when I re-read through Solace State’s dialogue, I find myself enjoying it. I enjoy its whimsy, its self-reference, its allowance to let its characters breathe and live and make mistakes, and find joy.

We use Articy, an interactive storytelling management system to plug into Unity Engine for our branching story paths and many variables. This is just a small part of the larger picture!
The other side of trauma is healing, and that means reminding myself that I’m not just a disembodied idea but a body and soul that can thrive, that I can have stress but also moments of serenity. We’re all actively trying our best, and I’ve got such a good team to remind me that I’m doing the best that I can, too.
Shout-outs to the team members who have put in the most hours this year in Solace State’s development: Gabi’s been working with so much nuance on Solace State as Lead Programmer that they predict many of my questions. Reilly, Character Artist, builds ample intention into each pose and outfit that she creates. Ashley, Writer, helped me reframe the narrative pacing, from our writing room meetings to her first drafts. Lauren, 3D Artist, dives into creating many neighborhoods’ architectural assets and its painterly style. Seamus and Sunny, newest to the team, have moved us forward by leaps and bounds on level design and narrative content integration respectively. And Jayme makes sure we stay focused and capable in taking on our responsibilities every week as Project Manager.

An in-engine screenshot of the intersecting transition at work. Looks like a nightmare-scape for Chloe and Rebecka. #madeinunity
Perhaps at the end of the day, I can’t help but stare into the eye of the storm. I’ve been writing stories all my life. I vividly remember that some of the first pieces of fiction I wrote in pre-teen years were about losing one’s home, family, and the cost of war on civilians. The moment I understood the concept of death, I was struck by the unfairness of an unfinished life, and I have often circled around these concepts.
But perhaps the other thing I can’t help to do is to find the silver linings in every dark cave, and to make it into a conversation. And, what better way for Solace State to do that than through interactive storytelling?
-Tanya
Production and Marketing work at Vivid Foundry in 2021 has been supported by Ontario Creates
This is meant to supplement the already fantastic How To Market A Game guide by Chris Zukowski! If you haven’t done so, please be sure to read that first.
Here’s some additional ideas that may help you with you Steam Stream. As you can see from the volume of technical details, I highly recommend that you set this up at least a day in advance of the stream day, especially if it’s your first time streaming to Steam!
OBS: Studio Mode
Studio Mode allows you to cue up your next transition. It’s great!
To turn it on, select Studio Mode at the lower right corner.
Now, in the middle of two screens, you have a transition column. You can even add different types of transitions as a button that you can click on! The toggle bar at the bottom of this column allows you to control the transition timing between the Preview and Program screens.
OBS: Livestream and make a recording simultanously
Let’s say you want to go live with exclusive show content, and have this looping at a later time. Here are some ways to do so!
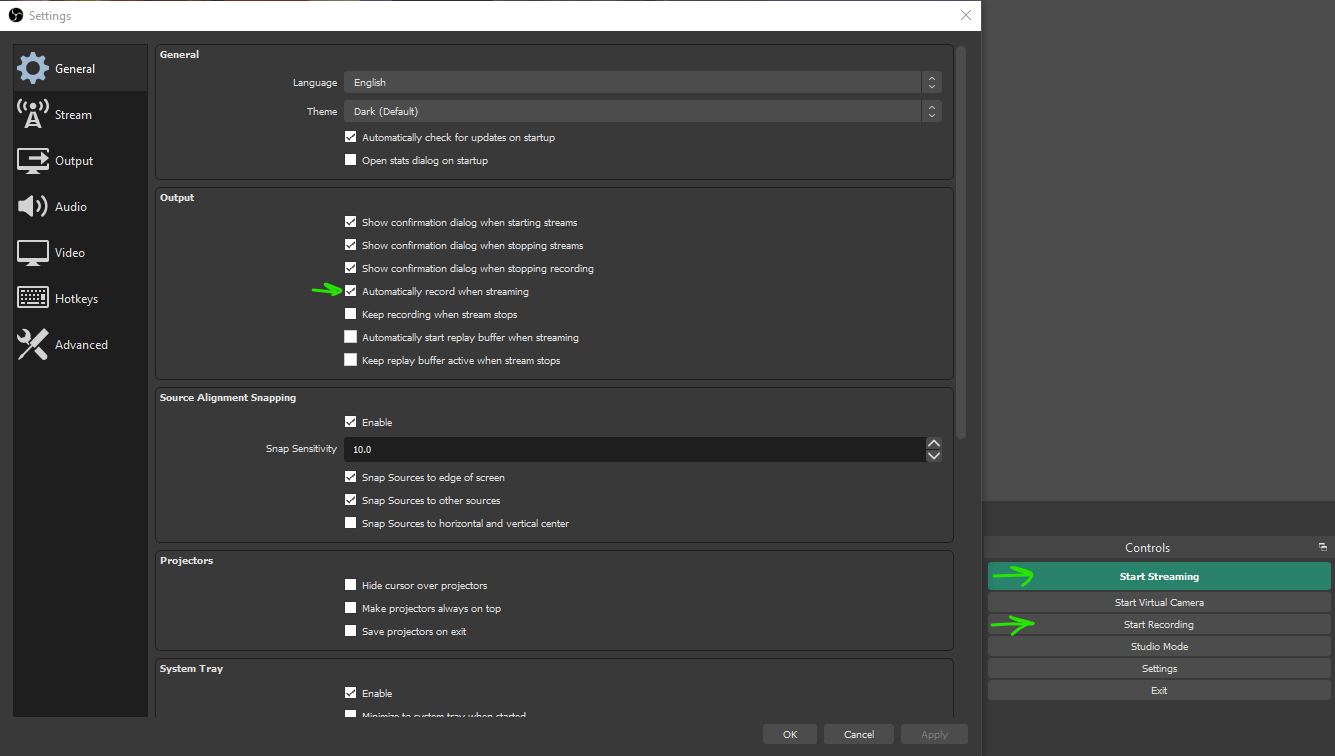
- Go to File > Settings
Go down to Output > Automatically record when streaming - You can also manually start either Start Steaming or Start Recording in the main controls window if you so desire

- To loop this footage afterwards, just go to Source > Media Source and find the local file.

- Make sure to select Loop if you want it to loop continuously. I highly recommend also including a Text that says replay on the OBS for the Steam stream.

How to livestream to multiple platforms
…with some caveats!
You can livestream to multiple platforms at once using services like Restream:
- Works with OBS
- Works with platforms like Twitch*, Steam, Youtube, Facebook
- Great if you want to test out your audience reach on different platforms
- Steam doesn’t show if you’re streaming right away; Restream at least lets you know if you’re live much quicker
- You just need to set up OBS once, and then toggle on Restream’s end for different platforms. Helpful if you switch between streaming to different platforms regularly.
- This setting below is the only one that you need to change on OBS if you want multi-streaming. Go to File > Settings, then change the Service, server, and Stream Key here. Restream’s site has very clear directions as to how to set that up.
Some caveats:
- *Twitch Partner and Affiliate doesn’t allow multistreaming – you may have your Affiliate and Partner status revoked (see: Twitch Affiliate Agreement: Live Content Exclusivity)
- Other platforms may have other rules and restrictions about multistreaming. Please read each of their TOS before trying this!
- If you’re doing simultaneous streams, might be splitting your audience rather than funnel them to the Point-Of-Purchase and the festival page
If you have issues logging into Restream, you may need to turn off some extensions and plugins on your browser, or try with a different browser.
OBS: Check your audio sources
Check these ahead of time! What our team usually does is check mics in a non-streamed local recording to check how everyone is for volume about 30 min ahead of time.
In the case of a basic setup (without a whole sound board), you may have the following audio sources:
- Any media source like .mp4s that are looping
- Mic
- Desktop audio, including music and your teammates’ audio if they’re remote
- Video capture devices
You may or may not want these playing simultaneously!
Right-clicking on any audio track or clicking on the gear will bring up the menu:
- Properties allows you to find the source. If anything is not recording, this is the first place to check. Mic might be going to the wrong source.
- Advanced Audio Properties allows you to set your microphone to higher volume if you find that your volume is much lower than everyone else’s, or the desktop audio. You can change it by decibel or by %. Some things which may also help is sync offset if you’re noticing a delay from audio to the capture of some of the speakers on screen.

Steam: Create a News Hub to announce your livestream to followers
This is great to create a community of announcements to folks who are interested in your game. It will also appear for people who are following your game!
- Log onto both steam partners and steam community
- Select your game App, go to Community & Moderation > Post/Manage Events & Annoucements

- Select Create new Event or Announcement
- Then select Live-stream / Broadcast in the following page
- The specific art assets and descriptions will be up to you to fill out, just make sure that you leave time for the Cover Image because it has specific requirements of 800×450 and is required
- What’s really important is setting the event start date, time, and visibility of the announcement as visible once the event is published

- It won’t be published until you complete all of the required elements AND press publish on the published tab!
Hope that is helpful to you! Happy streaming!
Solace State has seen both challenges and growth in 2019. We’ve also got a chock-full of pictures to share with you. Let’s celebrate our efforts from 2019 – from GDC, to Kinda Funny Games E3 showcase, to TCAF Comics x Games, and more!
Summer 2018 has been a season to remember for Solace State!
In May, Solace State brought on board Gabi (@UndeadOoze) working full-time as a programmer from May through the first week of June, then part time for the rest of the summer. We also worked with Silverstring Media (@Slvrstrng), narrative consultants, and Seage (@Seageart), 2D character artist, on contract throughout the last few months. Everyone has been contributing their utmost; Our first ambitious milestone was to make a submission to Indie MEGABOOTH. Indie MEGABOOTH for PAX West is one of the most competitive pavillions in the world to apply to showcase indie games to excited consumers.
In June, we continued to polish this build, and by the last week of June, I travelled to Utrecht, Netherlands, for the INDIGO 2018 Expo on June 29, along with 40 other games. Run by the Dutch Game Garden, most of the games are by the Dutch, and some are from European developers; Solace State was the only one invited from North America. From the event, we connected with Utomik, had three pieces of press, and was selected by XGN.nl as one of four best-in-show games. Later in July, Utomik even followed up to connect with me to do a live-stream!
On July 13, less than two weeks after my Netherlands trip, I traveled to New York City with an updated build to Game Devs of Color Expo that took in some of the earlier feedback to improve on its choice mechanic. We had been periodically improving on the game build since it has had a lot of public exposure and concentrated feedback from local devs. I also did a talk about how Solace State became a social impact game (full stream here). Both the game and talk were well received, with Solace State mentioned on 7 publications and shows, including Kotaku, NPR, Polygon, and Intelligame Radio. It was shortly after this trip that I realized how much I need someone to help me on vlogging, video promotions of development, and marketing in general.
I received some timely feedback that my business and marketing plan are weak, which is actually a blessing because it coincides with my gut feeling about how I should structure my company and project. After consulting with Ryerson Transmedia Zone (TMZ) Mentors, TMZ teams such as Blackout, Paere, and Cherrydale, non-profit leaders, friends working at tech titans, and other published interactive digital media studio owners in Toronto, I refocused on sharpening the company’s vision to create an audience-community that encourages social healing and advocacy for marginalized stories.
The hard work paid off. In July I received a wonderfully surprising email: That I have been invited to participate at Indie MEGABOOTH. I will be showing the game with new build additions at PAX West, in Seattle on Aug 31 – Sept 1, at the smaller, more experimental pavillion Indie MEGABOOTH’s MINIBOOTH!
I will be showing Solace State at #PAXWest2018‘s @IndieMEGABOOTH at the MINIBOOTH on Aug31-Sept1! #SolaceState is a 3D #visualnovel about a young hacker who comes to her political awakening with her friends in a sci-fi surveillance society. More info here: https://t.co/PWcS86yoMm pic.twitter.com/YPGqaMBi2D
— Tanya Kan ? PAX West (@VividFoundry) August 10, 2018
Please stay tuned! After PAX, we hope to keep building more content and perhaps even a vlog or two about my experiences travelling to show our new Solace State demos!
Peace and love,
Tanya Kan
This post has been a long time in coming! My game dev and related work have been thriving. It’s been quite an adventure in December and January: I had a great time showcasing the first build at the Canadian Video Game Awards with Bit Bazaar, and I continued working on some build ideas for Solace State. I took some time off during the winter holidays to relax with family and friends, managed to catch a cold, started writing some short stories, and began a new teaching job at university in intro to 3D game arts. I also started networking a bit more to see if there are any local collaborators who can help me with character art, localization and programming.
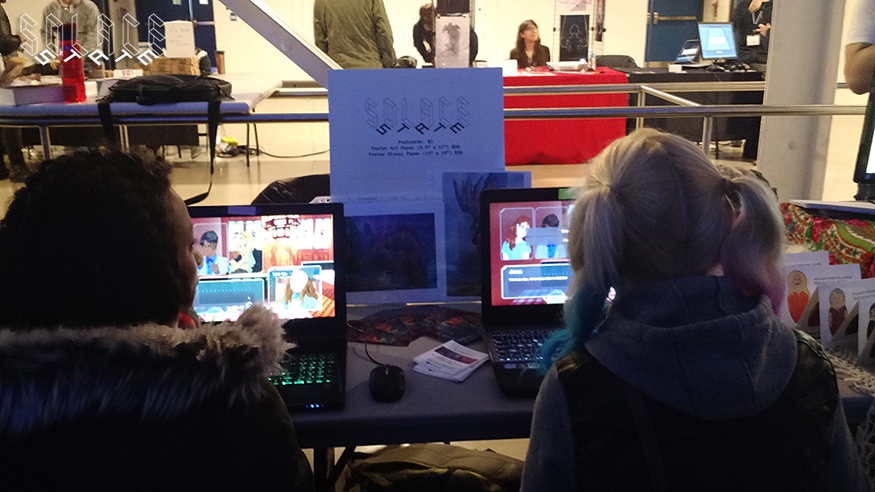
On Dec 5th and 6th, Solace State had its first outing with Bit Bazaar and the Canadian Video Game Awards Fanfest. Surprisingly, the vast majority people played through a 20-30 minute gameplay demo, which was beyond my expectations. I had set up the demo so that people can skip between scenes and levels if they wish, and practically no one took me up on that offer (unless they were manning a booth and had to run back to their responsibilities).
There were many experienced devs who shared their insight and feedback to me, and is it ever so valuable! Many people enjoyed the main game mechanic, namely the “hacking-scrolling text environment”. Most people seem to enjoy that part of the gameplay more than the straight-forward visual novel mode, and have asked if that part can be longer. They also “get” it right away as long as they know which keys to press (arrows or WASD), which means that it’s only been my communication about it on devlogs and social media without gameplay input that has been the real problem.
Second, the constructive critique of primarily other gamedev community members have helped me re-scope. A lot of the times, what I see as less-than-ideal in the game are also highlighted by fellow devs. It seems that I’m not far off the mark with my own self-assessment.
On Writing
As much as I’ve been writing in some academic or professional capacity for about 9 years, writing for a visual novel game is a different beast from all the creative writing that I’ve hitherto completed. I tend to write much more like a novelist than a typical comic book, where a lot of the key identifiers of the protagonist is clear on the first page. Of course, there can be twists and back-stories down the road, but nonetheless, key motivations are already set up in the first ten, fifteen minutes. Solace State doesn’t quite have that. That’s not necessarily game-breaking, as narrative-driven games like Gone Home and arguably Dear Esther has created a much more gradual reveal of their characters’ vivid colours and internal contradictions. But I do need to balance between what I save for later, and what I reveal in the first ten minutes of the game.
On the flip side of the coin, I also have to remind myself to keep conversations and scenes to be more organic, and less utilitarian to the greater arc of the plot. Without a doubt, there should never be “filler material”. But, I also strive to describe those moments and beats that reveal something intrinsic about the characters and how they feel to each other, what they mean to each other. It’s these little moments where relationships can be built, and can fall apart.
What’s interesting, of course, is that games are becoming more of something that doesn’t get consumed in one sitting, whereas plays and films are. The middle ground to all of this is to emulate some inspirations from television drama, which takes a more episodic approach to its narrative arc. At least, this is the way that I have framed it, and it has helped me acknowledge which scenes may have too much detail, and others not enough screen time to develop the right emotional beats.
Again, it’s worlds different from writing an article or novella; My usual playgrounds, where a single line can leave one breathless with its impact.
On Art
There’s a few people who have pointed out the incongruity of the semi-cartoony character art with the rest of the universe, including the 3D environment and the tone of the writing. I happen to agree with them.
There are a few approaches that I would like to try out:
- Realistic-styled graphite pencil or ink sketches in black & white , which I am capable of producing myself, but can take half a day for a single expression
- A digital painting in lino-block style in black & white, which I or another artist can produce, and doesn’t take as long as the graphite pencil sketches. This would be in a similar style to what’s already produced in the mood trailer from Feb 2015
- Collaborate with photographers and a lot of modeling talent. This requires a lot of upfront collaboration and is highly reliant on what kind of new faces and talents I can find. I’ve started making some inquiries into this. It may be the most expensive, but may also be the one that creates the nicest effect, giving the game a semi-mockumentary feel. It might also cost me less time (see prototype below)
People seem to love wandering through the 3D environment as a purely artistic experience though, so I’m not going to change anything there. Just going to add more content!
On Design
With some feedback, I’ve decided to do a prototype of hack scenes that are more primary, cutting out the traditional dialogue format and UI typical to visual novels. There should be textual puzzles that must be solved within its bounds, as well as clickable objects to reveal more narration and dialogue. This is to ensure that the requisite narrative dialogue is met. Each scene should have an intertitle explaining Chloe’s goals, in her own words, so that the player knows what to expect in terms of narrative goals and broader trajectory.
In practical terms of the intertitles, the textual puzzles, and the clickable objects, it means that I should maintain a key plotline by consistently (re)defining where Chloe might find Rebecka with new sources of information. When we start off, we discover gradually who Rebecka’s last contacts are.
On Programming
Key stuff on the to-do list: Upgrade from 5.2.4 to 5.3.x; Create Save and Load variables; Create a history log for dialogue; Create a variable mini-encyclopedia for all characters and places as they populate in the narrative; Improve on the pause screen.
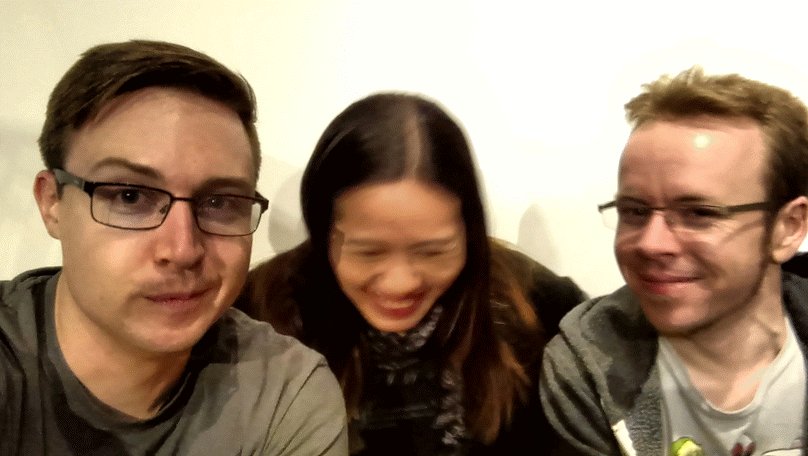
What a blast at Global Game Jam 2016! My teammates Douglas Gregory, Brent Mitchell and I wanted to create a VR experience during the jam. We had Oculus DK2 and Leapmotion devices on hand. Amazingly, GGJ’s 2016 theme was “ritual”, and the idea of wizard hands felt like a great excuse to try the Leap with the Oculus!
We created an experiential game named “Acolyte” in Unity where you learn how to spell cast from magic books. With the Oculus Rift and Leapmotion, you use gestural controls and head motion tracking to find spellbooks that fly off of nearby shelves, and cast spells to pay homage to three god statues. Your hands are swirl in front of you in smoke form. A clap forms a magic circle that creates fireballs, and you can also telekinetically grab and launch objects around. Even the bookshelves and podiums can be set on fire! When you play with the peripherals, you feel like you’re actually creating magic out of thin air – Wizard hands!
[fts_vine id=i50dM6IpUEw,i506K5nOl09 maxwidth=400px space_between_photos=4px round_thumb_corner_size=3px]
All three of us have always wanted to try incorporating the Leapmotion into our development, but none of us have ever tried it before. A weekend jam like this was a great way for us to explore the tech’s usability and functions. So, on the Friday evening of the jam, we had a leisurely dinner and brainstormed a lot of different game design ideas. All of us wanted to create an experiential game where the player can just try new things in a kind of meditative or pensive pace. We didn’t necessarily aim for a win/lose state for this sort of game. Doug plugged in the Leapmotion hand gesture capture controller and we got to see it in action for the first time that Friday night. Just played around with it, no coding in Unity yet, but started thinking about what gestures might work better than others, due to readability of the sensing tracking device.
Unfortunately, next morning, we ran across technical difficulties at our jam site due to incompatibility of the drivers with the Oculus DK2, and we had to relocate across the city. So it wasn’t until 5pm on Saturday that we actually got started on the game development itself. We had 24 hours! Within that time, we managed to squeeze in more than just one game mechanic, and also had a pretty game world to look at. The particle effects that Brent and Douglas created that had a depth to them are just amazing to look at in 3D VR! They really pop. The smoky wizard hands look responsive and really fit a magical game milieu.
We had other things that we wanted to include, such as three separate spellcasting powers from the magical books to correspond to each of the god statues. We’ll just have to develop that at a later time! Also this gem:
When using the fire spell on the butterflies: …What if they turned into FIREFLIES, because SCIENCE?
– Brent Mitchell
This jam was such a great experience for me! I am the 3D artist on the team. I haven’t jammed for over a year (and had completed four playable game jam prototypes in the past), so having that different rhythm of thinking about games was like a great reset button for me. As Douglas said, jams are a great way to set aside the perfectionistic qualities, something that I am still learning to do. I also love our brainstorming sessions, it’s a great way to ease into a whirlwind of learning from Brent and Douglas work out the technical and design details of the game mechanics.
The cool thing as well is that each of us have now influenced how an actual playable game prototype looks, plays and feels, from concept to realization. It’s so magical to be able to do that over the course of the weekend! I’d definitely recommend working on a team for any first time jammers, it’ll definitely inspire how you approach game making in the future!
Rawr!
– Tanya Kan
More scene assets have been added onto my Unity build since the last post. This is because I’m creating my first showcase demo build for early December! I will have a table at a fan expo with my art prints as well, and it’ll be a great opportunity to gain some valuable feedback from players and members of the dev community. As I want to retain some surprises for people who want to try out the game there, I’ll just report on the following below:
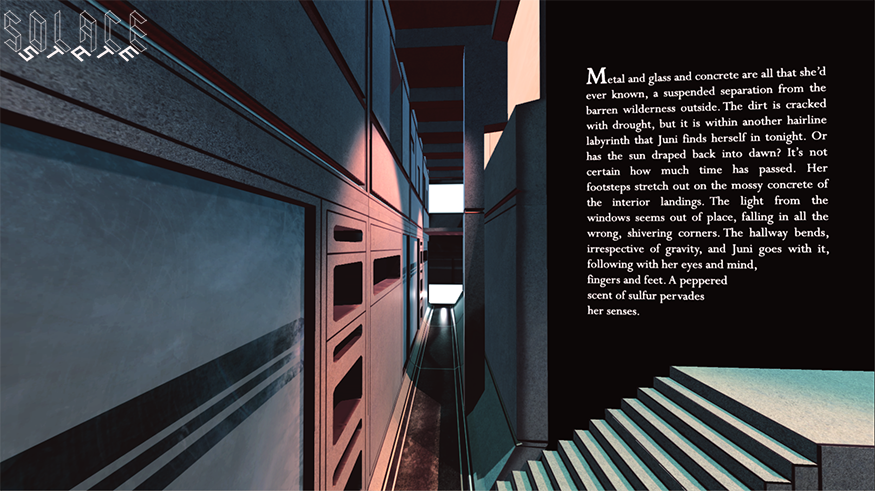
I’ve put in all of the dialogue and narrative in the first 5 scenes, with the proper pacing and click-based interactions. However not all of the 3D and 2D assets are done yet, as I have been working on each of the priorities for each scene. Here’s a screen shot of the second scene! There’s still some foreground UI animations that I’ll need for this scene for the protagonist’s passport. This scene also animates cinematically, as though from the protagonist’s first-person perspective.
Additionally, I want to expand on the second game design that I was experimenting with. It represents when Chloe is hacking and finding out more details of a place. The camera goes into orthographic view in this mode, and you can move around using WASD keys to read snippets of text in the environment, that might disappear or appear depending on where in the environment you are. Later on, I might have some basic point-and-click puzzles. I kind of like this different way of perceiving a 3D space that isn’t first-person, to illustrate that the “hacking” Chloe is doing unnatural, and also gives her an incomplete picture into the world.
It’s also got a somewhat abrasive aesthetic that mimics a glitch image, especially when done to whole buildings.
Finally, I’ve asked a new collaborator to come on board to create some additional character art for me! My original illustration style was softer and didn’t have as many interesting postures and expressions. So we’re exploring a more graphic look for the characters that are also more visible on smaller screens. Additionally, it makes it more manageable for me to focus on 3D assets, writing, and putting the game together. (See: “Rebecka” at left.)
Solace State is in its early production stage. It is an interactive novel where you play as Chloe, a young hacker who must navigate a near-future metropolis to re-unite with her friends, and contend with both the tyranny of the great and the sectarianism of the many. For more information, please see the recent re-introduction post here!
What does it look like? The new screen captures from today show the game mechanics and art style which will stay consistent for most of the rest of the project.
In Solace State, you play from Chloe’s perspective. The core mechanic, as described in a previous post, remains simple and unchanged: You get to chose some of her dialogue and actions through contextual buttons, to try to develop and maintain trust or exploit a character or social group. This plays out in a branching narrative, similar to many story-driven games and interactive fiction.
95% of what will appear on the screen are events through her eyes. This includes the room that you’re in, to the computer hologram pop-ups that greet you. This was a design decision that took a while to articulate, since I do want the protagonist’s face to show up now and then, but I also want to maintain immersion of a singular perspective.
This is a first design for the UI, where one character talks to you. The character will have expressions to match what they are saying, but will generally be static, similar in style with many Visual Novels. The self-cam shows Chloe’s face or nearby proximity as appropriate for the scene, and sometimes no image feed at all. Since this scene is early in the game, I chose to crop in on her eyes and reveal her full appearance over time.
This UI design is still preliminary, and there will be other configurations in other scenes so that the holo-screens do not block a particular focal point in the background. The background is fully 3D in Unity 5, and takes advantage of its physical shaders, and therefore can include atmospheric effects such as shifting light rays, reflective moving surfaces, and much more.

The second major game mechanic that I’ve been testing lately is the ability to find key information and extrapolate emotional narration from our main character without the use of flashbacks. This one is structured around Chloe’s playground – her hackspace – and lets the player scroll through an isometric space to find and read information. Another design consideration is that I have to consider how to write for something that will likely be read out of order – an interesting premise! The player also pieces together the architectural space gradually, which can give more flavour or clues as to what the narrative slices are about.
*Note: The grainy, blurry quality of the GIF above is because it was very compressed for web! Rest assured that the textures look better in Unity realtime, or as a Video file.
I’m quite excited about both of these gameplay trajectories as Solace State starts feeling much more interactive! Thanks for reading!
A lot has changed over the past months for how Solace State looked, told its story, and played out. I had expected development to be a thoroughly transformative process, and it has not disappointed me. I read up on a number of studies that examined political resistance, as well as cyberspace as the new frontier for civil struggles, and it led to a number of broad changes both to narrative and to gameplay itself.
Here’s a new introduction to the project…
The Premise
“Our future, our design!” In 2038, Abraxa Harbour city-state is hailed by its wealthy as the crowning jewel of thriving markets and cosmopolitan culture, at odds with the increasing number of destitute who live in the shadows of its skyscrapers. But this is the year that even students and workers see their future dwindling away, and they rally to form a society different from what the city’s strongholds have authorized. A young woman, Chloe, is in many ways an outsider, a newcomer who finds Abraxa full of forbidden and cryptic histories. But she must strike deep into the storied urban streets in order to reunite with her friends, who have embedded and braced themselves to defend their livelihoods. Can she reunite them across ideological divisions, or are some of them better off alone with their ambitions? With her machine-aided perception to see into reclusive worlds and associations, how will Chloe negotiate her hopes and fears in the midst of turbulent revolution?
Visual Novel Features
- A unconventional story set in a sci-fi city that focuses on the human stories of negotiation and social trust
- What dialogue and actions you chose matters to the outcome of the game and the characters around you
- Hand-drawn characters and handcrafted 3D backgrounds
- Unique introspective scenes where you must “hack a 3D space” to find the internal monologue
Why a game?:
Solace State is an imaginary vision of participatory citizenship and negotiation between some very differing groups of people. It makes sense that players can engage with the narrative through various menus of choices that are reflexive of their own values. The sci-fi elements of the story allow the protagonist to quickly wrest information from the world and make strategic decisions. But most simply, this is a game with a story about people who often feel like outsiders, who are overlooked, but can come together to create new emergent livelihoods. Because I want to portray both utopic and dystopic elements, I feel like a game form can give me the greatest range of affective outcomes and not just show one tone or atmosphere, given that you can chose a path in the story. Above all, the players can interpret whether the story is utopic or dystopic themselves.
Game Engine:
Built in Unity 5, so that I can take advantage of the asset store for visual novel tools, as well as full 3D engine and realtime lighting capabilities.
Pt 2: History of Development:
I started ruminating on the idea of a game about a futuristic student-led society since early 2013, when I had just completed a game arts & VFX internship in Hong Kong. I was traveling in East Asia and was having conversations with friends and artists there about our histories and civil identities. In Nov-Dec 2013, a group of friends and I put together a 5-minute playable level in Unity as a proof-of-concept. Back then, the game was called Babel. It featured point-and-click puzzles and voice-over narration in a 3D environment built for first-person exploration.
Something didn’t quite grasp the agency and atmosphere that I wanted to convey in the first playable demo. The puzzles weren’t very good, and each of us in the team were considering longer-term job opportunities at the time. We put the project on indeterminable hold. In Fall 2014, outside of a couple of short-term freelance engagements, I returned to developing this game.
After some consultation with programming and design friends, I realized that I really needed to hone in the script first for it to be a narrative-driven game, and that my gameplay will be informed by the key characteristics of the narrative. This may seem counter-intuitive for a lot of general how-to-dev guides that demand focus on gameplay first, but for me, interaction cannot be divorced from narrative action in a text-heavy game. Finally, it did not seem like I was fighting with gameplay ideas that could barely move past the prototype stage because the narrative seemed like flavor, not a key feature, and that was not necessarily something I wanted to produce for this particular game.
Thus, through the remaining months of 2014 and early 2015, I drafted a cyberpunk story with an outline for the general arches of narrative action. I had a much better grasp of what I was going for, and Solace State as a name reflects both sci-fi and political overtures. I created a trailer in Feb 2015 to solidify the atmosphere and tone. I knew clearly what I want to highlight for Solace State: Conversations and building relationships and trust between characters. Which brings us to now: As a solo developer, I currently balance my time between design, game engine work, writing, and artwork.
Art style (a continued odyssey):
In Dec 2013, the game was a 3D exploration puzzler, and the models were realistically proportioned but had a very painterly texture to them.
By Feb 2015, I have found a simpler style: Banksy-like graphical style with painterly 2D backgrounds.
Now, I’m finding an in-between: 2D illustrated characters that will have more diverse facial expressions and a hand-drawn look. I am experimenting with 2.5D backgrounds and 3D scenes.
Shown above: A Ren’Py prototype from Aug 2015. The art got a bit too convoluted, and I want a separation between characters and backdrop (kind of like Disney’s different styles between character and background art).
This is a realtime prototype in Unity, created Sept 13, 2015. I want to see how I can push this with 2D flatty character art.
While buried with other work obligations, I was really pleased to have the chance to work with some really talented people at this year’s TOJam 9, the largest game jam in Toronto. For the uninitiated, it means that participants in teams of their choosing have 48 hours the weekend of April 25 to 27 to create a game from start to finish. For TOJam, there was a great creative atmosphere of students, aficionados, and professional game developers all collaborating together. The point is to try something new, or work with a new team, to put together a playable prototype. If it doesn’t work, it’s okay! It’d still be a productive weekend of experimentation.

We created a team with Eric Roberts as Programmer, Oskar Pruski as Composer/Sound Designer/Artist, Mikki Benaglia as Artist, and me, Tanya Kan as Designer/Writer/Artist. Because Eric Roberts has a lot of experience with 2D games, I was inspired to try my hand at designing a 2D game as well. He told me to stick with my strengths, which is writing and art direction, while I am simultaneously trying something new. I feel like this is a great advice for many jammers, especially for those, like myself, who have not played the designer/producer role under a jam’s time constraints. As such, I designed an interactive novel-platformer game hybrid, under Eric’s advice. The whole idea is that whatever one player goes through narratively will not be the same experience as another player’s, even if the number of platforms is static.
The story is about a superstar so stressed out by the pressures of her industry (and plastic surgery) that she skips in and out of time, and creates disarray of her “private” life as a result. The narrative itself has been living with me for some time. It first inception was in my little Twine experiment, Sound is a Spectrum, which is playable (but narratively incomplete) on this site.
As also recommended by TOJam organizers, we came prepared with a list of programming priorities. I also created a spreadsheet of all of the game writing/dialogue and corresponding art assets. I created a Grooveshark playlist of the atmosphere that I was trying to set. On Google Drive, I defined the look of the game with reference images with consultation with Mikki, and then we all tried out these experiments at the jam itself! Eric went with an engine structured around 2D called Godot, currently in beta, as he wanted to test drive it at the jam.
Jam version of the game is available for download on itch.io, but is unfinished:

After the jam, I realized that I quite like the idea behind the game as a free release. As such, Mikki and I have continued to adapt the game. We changed the game engine from Godot to Unity, even though the languages are not compatible, because I am trying my hand at programming for the first time. I went with Unity because I really like the documentation and community that Unity has to address most of my questions, and I know that the Engine is flexible around the development needs of my future games. It was definitely an interesting learning curve to say the least, but not as much of an uphill climb as I feared! The other part is also that I can ask silly, simple questions of my Toronto friends about programming.
Now, for this new version, we have a lot more art assets to augment the story. Each platform is meant to have a different visual design to hint at the story inside each of its collectable dialogue boxes. Mikki designed and illustrated about 2/3rds of the platforms and they inspire me to have better design for those that I am in charge of! We tightened the art style so that it is more unified in the fashion illustration meets Dadaist hybrid. I am also playing around with the inclusion of some harder-to-reach platforms so that we get more narrative variety, and have some great friends to help out with the programming side!
Mikki and I were very kindly invited to present our game at Dames Making Games Speaker Social, where we shared some of our design considerations! It was a fantastic experience, where we received positive and constructive feedback. Thank you DMG and Bento Miso! Here’s the unabridged Powerpoint slides if anyone’s curious.
Update 2015: Scar Tissue is currently on hiatus.
Babel is a single-player 3D video game that encourages the player to explore and solve puzzles to piece together a complex, narrative-driven world. This world is set in an alternate-history, current-day Hong Kong. This vertically structured urban jungle will tell the story of a people with contrasting cultures and ideologies, with dreams of improving their social standings, coloured by their personal ethics and fears. As you search for a missing friend, you are drawn into a brewing discontent between an underground group claiming to speak on behalf of the people, and a conglomerate that owns most of the city.
I’ve since changed the art direction for this significantly, since I created this in a few days in time for an ideation roundtable with local game devs! Nonetheless, it shows some of the themes that I will be developing for, even though I will likely change the Engine from UDK to Unity.
Please view in full screen in HD for optimal quality. Thank you.
Interesting links
Here are some interesting links for you! Enjoy your stay :)Pages
- 2D Digital Arts
- 3D Game and Generalist Arts
- About Team
- Architectural Illustration: 360 constructivist
- Commissions
- Events
- Flash portfolio: Graphical spa
- Front Page Blog
- Grade 6 sculpture: Amazon City
- Portrait: Learning new pages
- Press requests
- Ryerson TMZ: Tech Advisor
- Solace State Game
- Visual Arts
- Vivid Foundry official home
- Welcome
Categories
- 3D Arts
- Creative Writing
- Culture & Technology
- Devlog
- Digital Arts
- Entrepreneurship
- Eve Online Blog
- Eviction Notice VR
- Film
- Indie Games Community
- Marketing
- My 3D Games
- My External Game Reviews
- New Media Theory
- Photography
- Press
- Prototypes
- Solace State
- Talks
- Traditional Media
- Twine Games
- Uncategorized
- Video Games
- Visual Arts
- VR Games

 Vivid Foundry
Vivid Foundry Vivid Foundry
Vivid Foundry

 Vivid Foundry
Vivid Foundry